It’s been a long three months since our last update, but fear not. We did not go gentle into the good night. Far from it, in fact; we have been busy with many things.
The main change in our lives is the hallmark out-of-college experience—we got full-time jobs. That’s what it means to be an adult, right? To bring home the bacon? Well, regardless of what being an adult truly means, getting a job and being financially grounded is important, especially in the independent gaming industry. Fortunately for us, work is fun. We work at a fabulous company called Rally as Fullstack Software Engineers. The work there is engaging and pushes us to learn new coding tools and techniques. Besides work, we play with the Rally soccer team too, and even managed to win the championship last season! The only downside to working is the 1 hour 30 minute commute, but we take advantage of that time by working on Realm Racer.
Alpha Build
We are really excited about this one. Within the next month or two, we should have an alpha build ready and available for testing. This is a great milestone for us. Compared to our previous game, Realm Racer has required a lot more effort and thinking. We had to treat this game like we treat our work: one task at a time, incrementally building out the product. Hack'n'plan has tremendously increased our productivity by creating a task-driven mindset, enabling us to close out smaller goals without being overcome by the looming task of completing a game.
Accomplishing the actual Android build was a little tricky with jME, since the stable SDK still uses the Ant build system. Our code exceeds the 65K limits specified by Google. An easy fix for this is to add some build dependencies in the “gradle” file of the app in in Android Studio to enable what’s known as a multidex build. What I ended up doing is copying our code from the jME3 folder to a new Android Studio project, and editing the gradle file. Luckily for us, it built first time without any hassles.
Issues
We will leave the thorough testing of the game to our alpha testers, but we've come upon one major hiccup ourselves. My and Suchaaver's phones are on Android 6.1, but my dad's phone is on 7.0. When testing on the 7.0 phone, the shaders of the tubes and the car break. If you thought the current game might induce epileptic seizures, then playing it on a Android 7.0 will surely do so. When we do release the alpha build for testers, we’ll be gathering more info about this problem to address it accordingly.
The Good Stuff
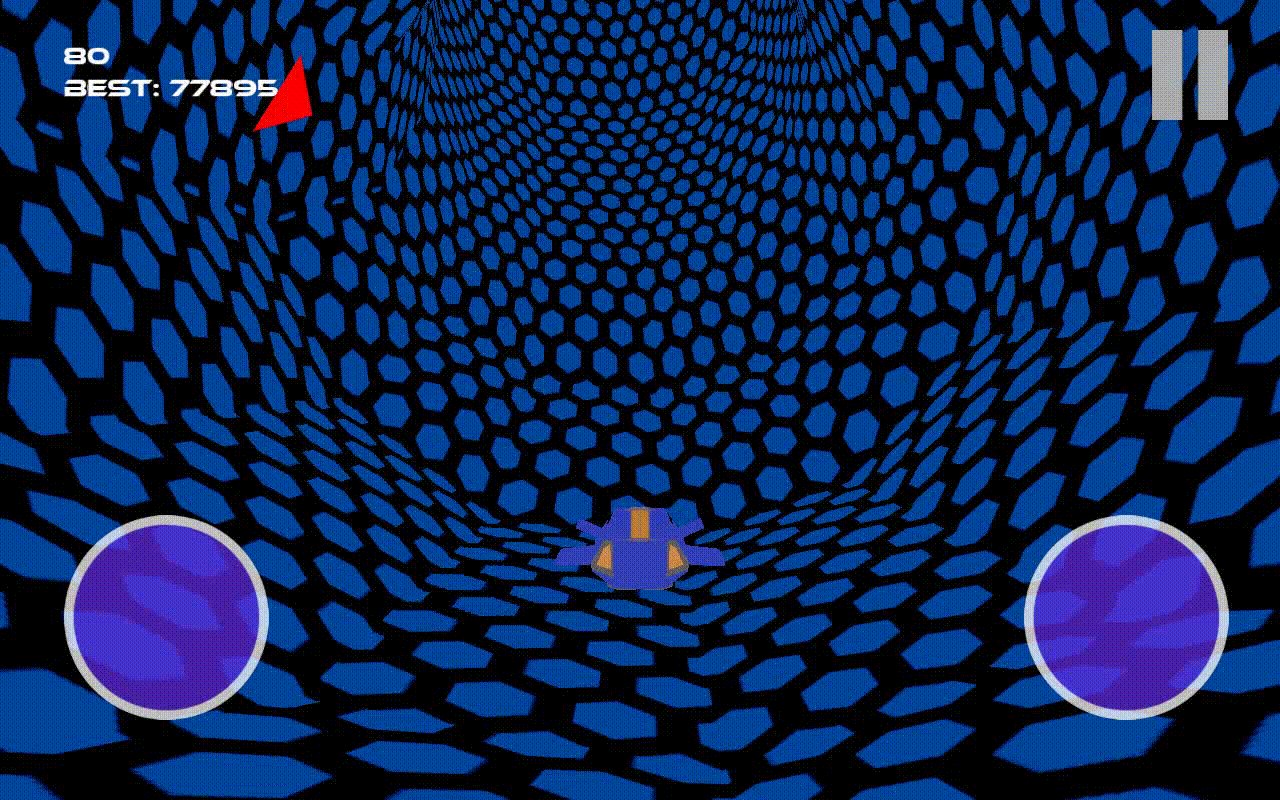
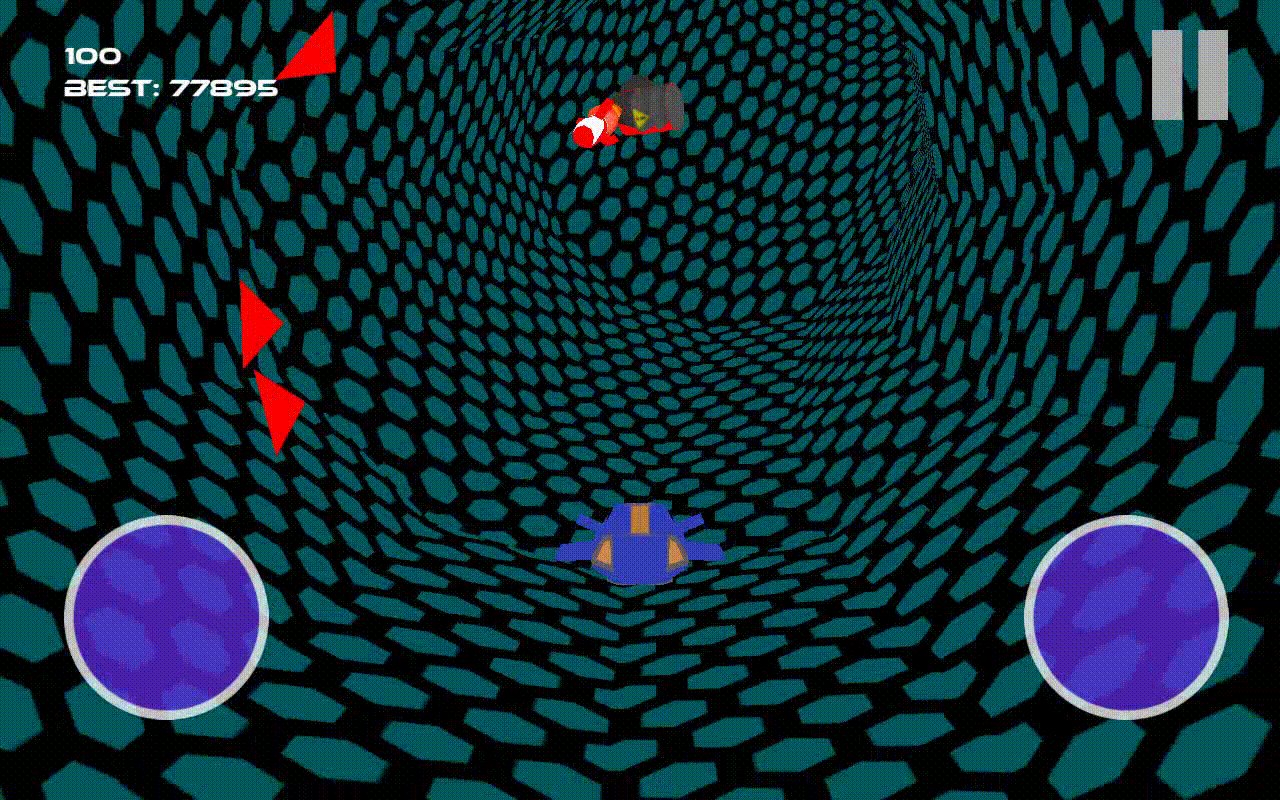
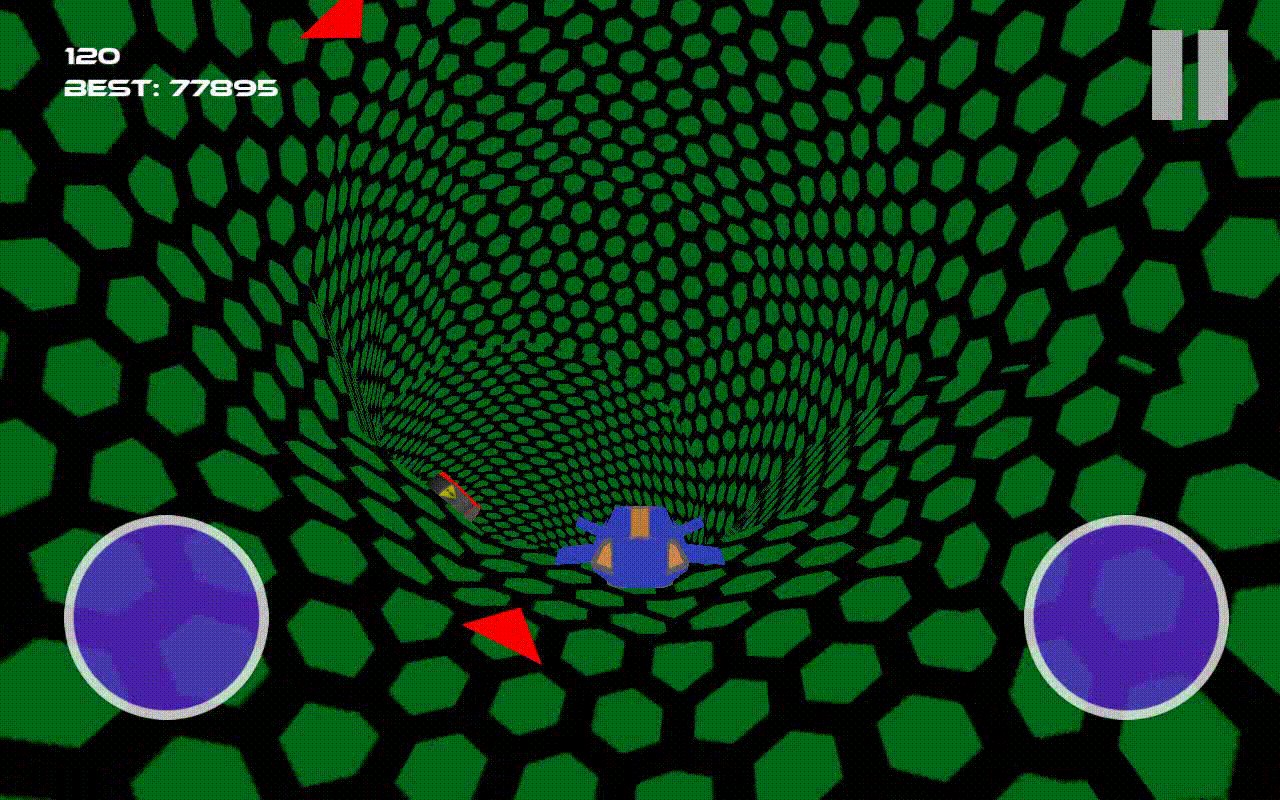
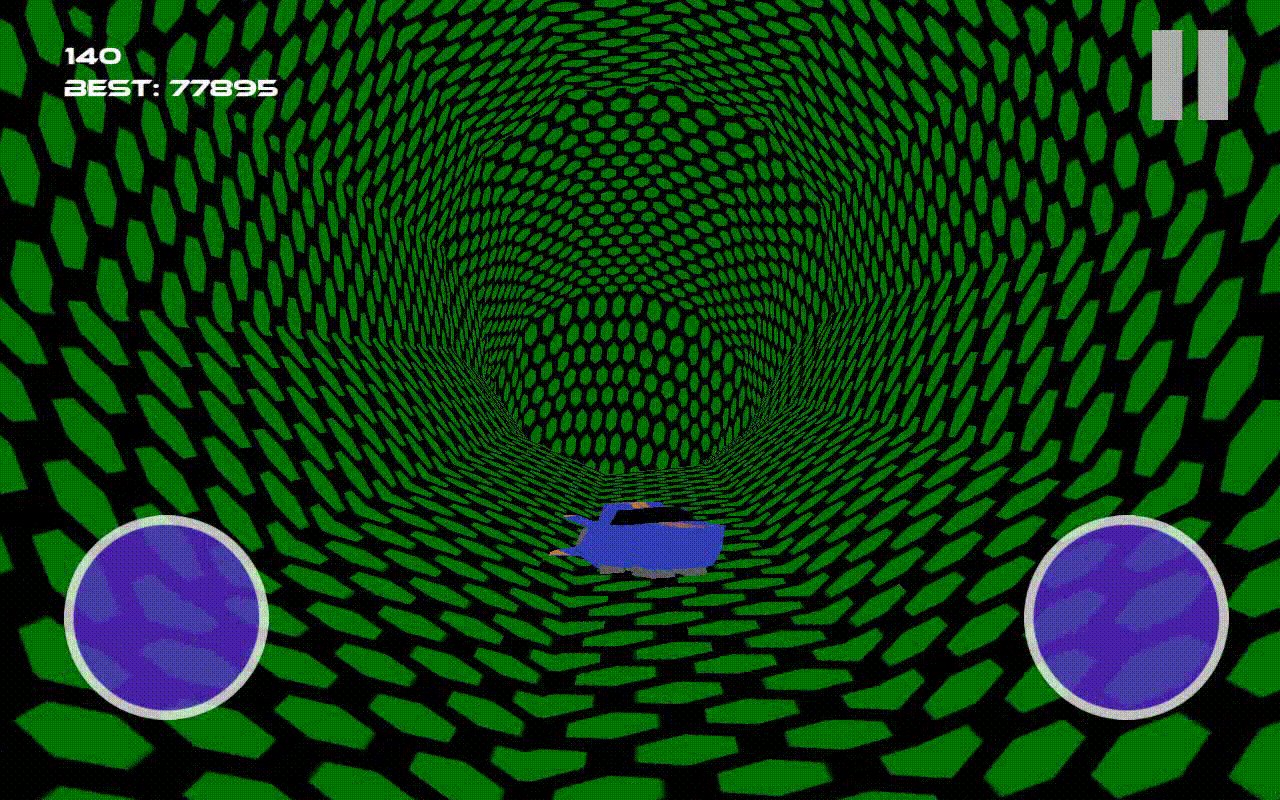
As always, we start out with a teaser gif of what the game looks like:

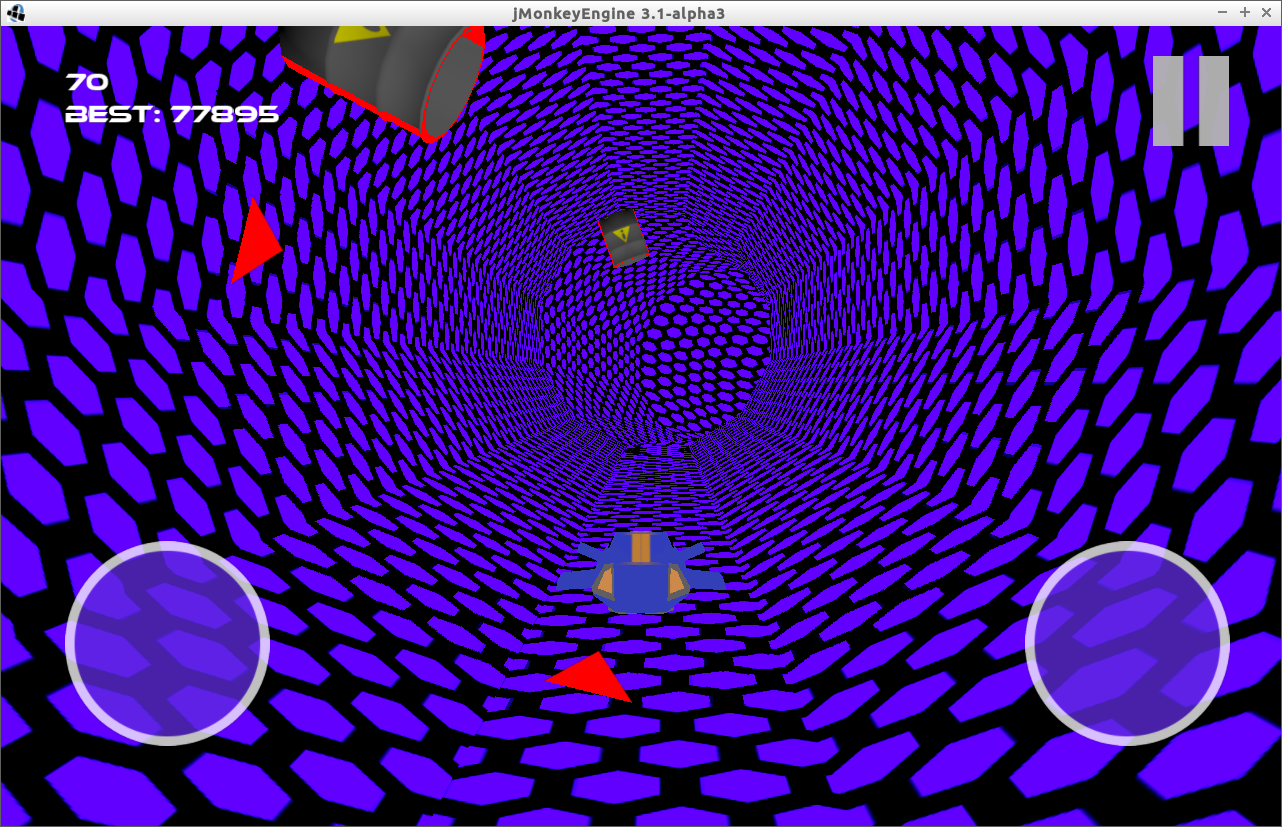
Obstacle Notifications
The major functional update for the game is the obstacle notifications feature seen in the gif. The notifications show up when an obstacle is close enough to the player. We knew this was a very much needed feature due to how fast the player moves, especially when going around blind corners. If a rocket comes around one of those corners, then BAM—there is no way the player can react fast enough to dodge it. Thus, the dire need for notifications.
It was a bit of a technical challenge for us as well. I had an idea of how I was going to approach the notifications, but I didn’t know how well my approach would work. What ended up working is the following:
When an obstacle is a certain distance from the player, start emitting a message from the
ObstacleCreationControlto theHudControlthat contains the obstacle's rotation from the center, distance from the center, and distance from the player.When
HudControlreceivesObstacleCreationControlmessages, attach a notification per unique obstacle message, and use the data to set its transform properly.When the player rotates, emit messages from the
PlayerControlto theHudControlwith rotation information.When
HudControlreceivesPlayerControlmessages, rotate the center node by which all other obstacle notifications are attached to in the opposite direction of the message's angle, keeping the notifications inline with the obstacles.
This method works because at any point in time, any obstacle's location with regards to the player is a mere 2D projection of the obstacle on the player’s view once the tube is collapsed.
Functional Game GUI’s
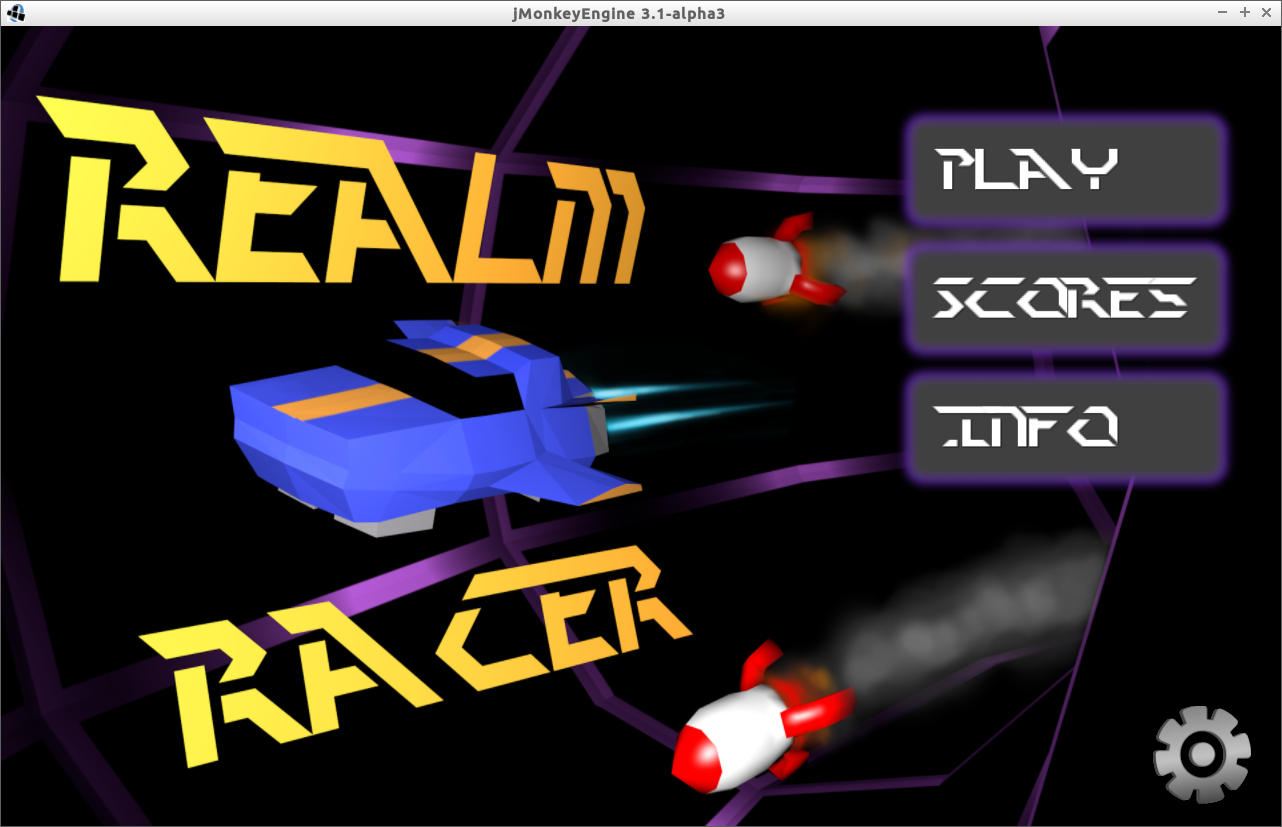
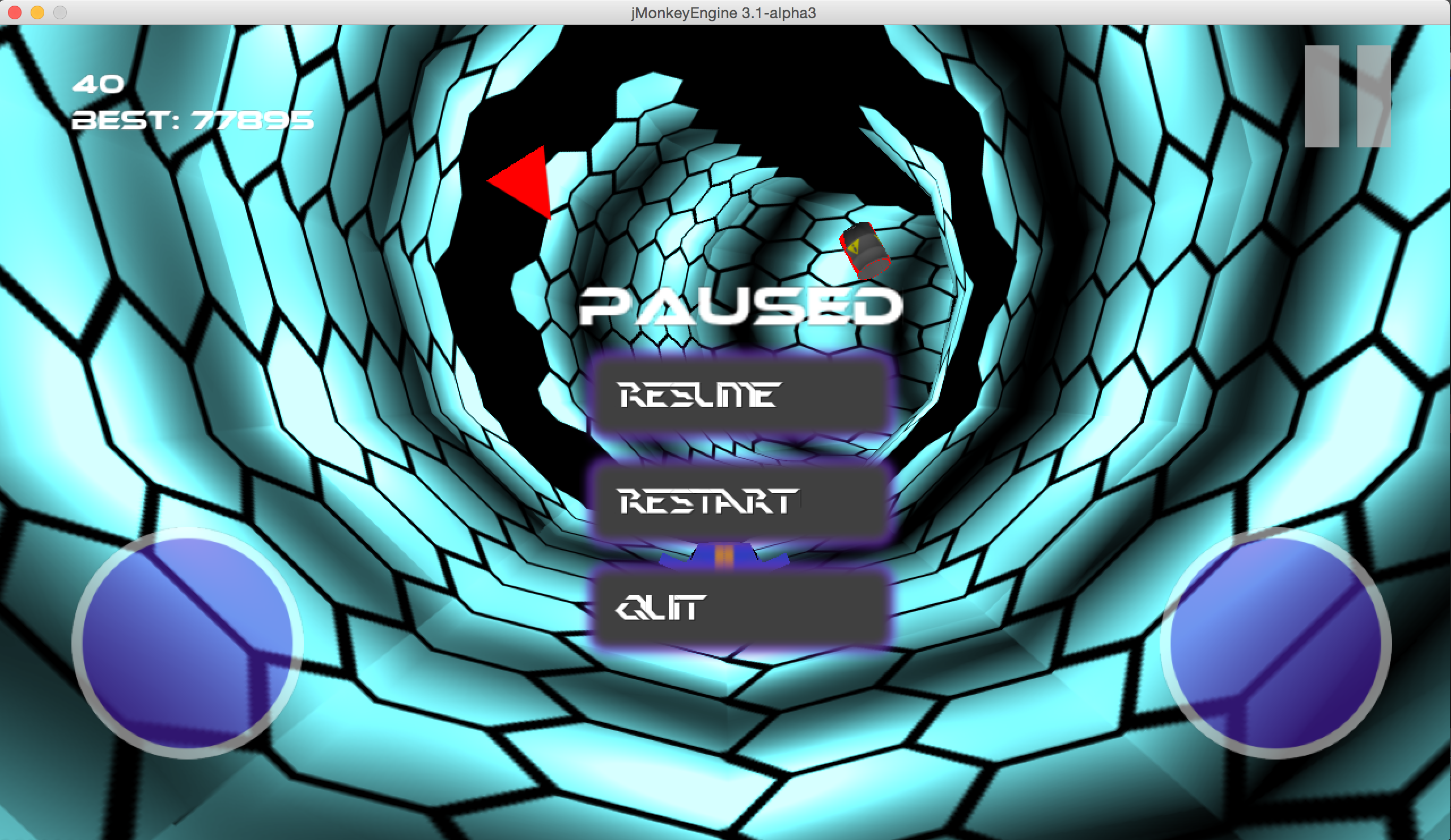
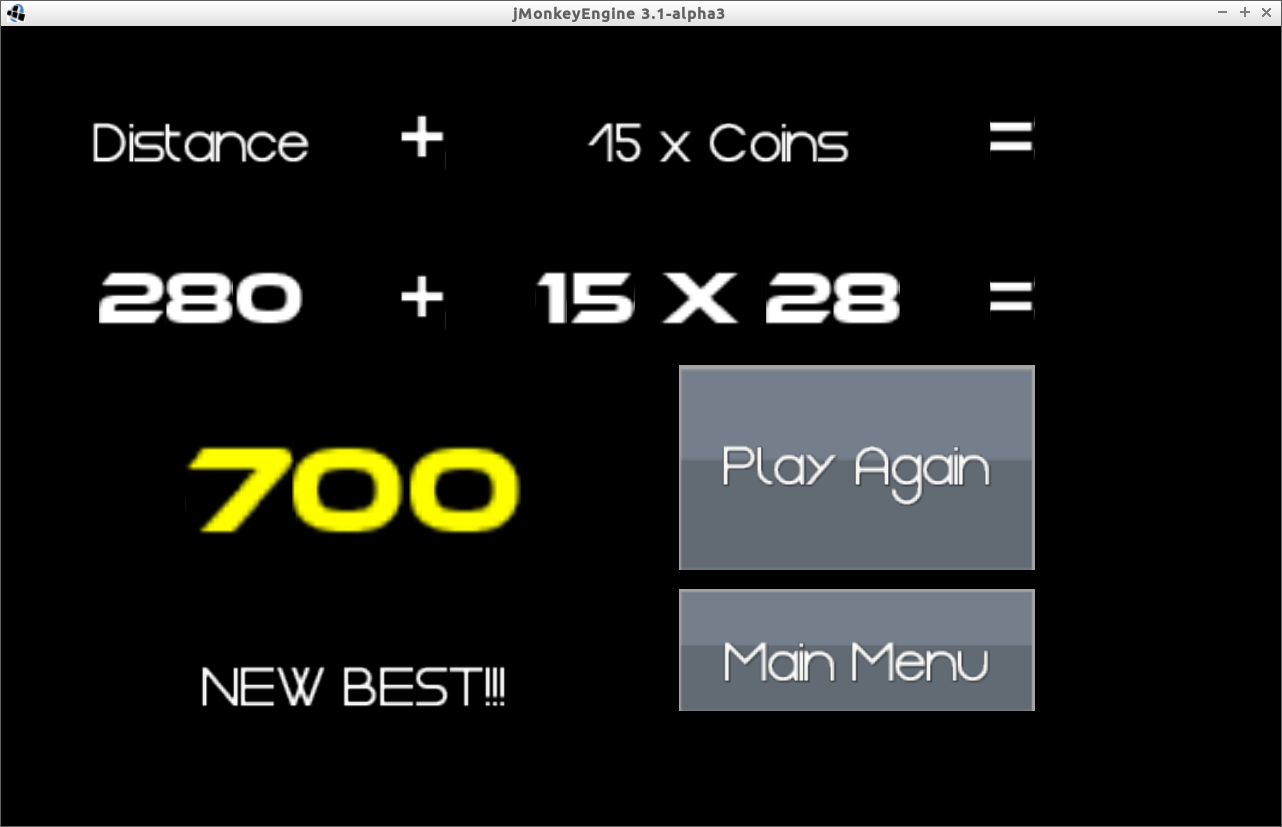
We have functional GUI’s now too. There are four GUI’s to consider: the main menu, the in-game hud, the pause menu, and the end-game menu. They are respectively shown below:




Designing these is arguably the hardest and most frustrating part of using the jMonkeyEngine. GUI design using jME, if not using the Nifty GUI editor, leaves a lot to be desired. The libraries for the GUI’s are almost as powerful as any other GUI libraries, but the tooling to iterate quickly on GUI design is poor. The game has to be rerun in the editor every time changes need to be tested. It’s almost like front-end development without a server that automatically refreshes when assets have changed. Instead, a compile and rerun of the server is necessary followed by a hard refresh. That’s not how things are done anymore. Of course, our complaining only forces the question from the open source community: “Why don’t you build it then?” My response? It’s already been done in other engines, and I’m in the business of writing games, not tools. So while I’m not against writing tools, I just don’t want to put up with it right now. That ends that discussion.
New Shaders
Shaders continue to be a point of experimentation for us. This comment on reddit echoed a thought we’ve had for quite some time—our shaders are seizure inducing. The effort is a mix of just using shaders to get the desired effect, or going back and UV unwrapping different textures on the model for different tubes. The former is seizure inducing, the latter is tiresome work. I feel as if the answer will lie somewhere in between, but Suchaaver will have an update ready when that really happens.
Emotional Impact
I don't broach this topic often, simply because I find it difficult to put into words well. But there is something to be said about this topic now. After putting it on our phone, and showing it to my mom, dad, and little brother, something clicked. All of sudden, we could see them enjoying the game. None of them are mobile gamers (or gamers, except for my little brother), but to see them so casually hooked on our game meant we did something right. Out of the blue, my dad starts talking about monetizing schemes for the game. My dad doesn't know anything about the mobile gaming market (he knows much more about general market and business intricacies), so his strategies were a bit bizarre, but it's the fact that he opened up the discussion that matters the most. And our little brother offered to whip up some sample soundtracks to start testing some music. They say the games that make the money really capitalize on the 5% of their audience that does the spending, but I'd be happy just watching the other 95% enjoy our game. Just like my family did.
Thanks for reading buddy boys. Also, we may or may not (depending if time allows) participate in the Github November Game Jam to let us explore new ideas before getting back to the game. Regardless, expect an alpha release within the next two months!
